
Table of Contents
"The last will always be first", and so many other popular sayings, taken out of context do not give the concept of speed a very good reputation.
Without meaning to worry anyone, we must point out that in ecommerce these sayings don’t apply. Speed is everything: the user is like Alice in Wonderland's white rabbit, always in a hurry. So when preparing and improving your online store or website, the best advice would be to “speed up”.
We’ll help you to evaluate in detail how you can improve your website loading time and how that will affect a lot more factors than you’d have thought.
Why is website speed important?
The website speed or page load speed is the time it takes for a web page to load and run on a device, and is a determining factor in the performance of any website and hence its results in terms of traffic and conversion.
The time it takes your website to load each page, in turn influences for better or worse two consequences for your online business:
- The ranking of your website in Google, especially since, in recent years, Google has been paying more attention to mobile sites' load. If your website is slow, Google will give it a bad score, it will appear in a lower position in the ranking and, voilà, it will receive less traffic.
- The users themselves, because even if they manage to reach your website, a slow loading speed can lead them to abandon the page out of impatience. 79% of online shoppers say they would never return to a slow website. More abandonment, less sales.
It is true that website speed is not the same in all situations. It depends on the users’ distance from the original server (for example, if they are accessing from India and their server is in Switzerland) and also which browser they are using (Internet Explorer is considered to be the worst performer).
→ Also check out: How to stay at the top of Google search results
With good discipline in place, your online store or web will be able to respond quickly to all circumstances.
We’ll give you more reasons why your website speed is an essential key to boosting your conversions:
- There’s a direct relationship between loading time and abandonment of websites.
- 51% of users declare having come across websites that show errors, freeze or never load.
- Only 20% of users would wait more than 20 seconds for a page to load.
- Every second of delay in loading decreases user satisfaction by 16%.
- Most users complain that website or app load on a mobile phone is much slower than on a pc.
- 44% of shoppers will tell their friends about a bad website experience.
Checking your website load speed is about much more than just timing: it means improving the user experience you provide as a brand and business.
→ Also of interest: 7 tips for creating a great user experience in ecommerce

Factors that cause a website to load slowly
Addressing the question of why a webpage takes so long to load is sensitive, as it depends on many factors that may or may not be present in your case.
Among the most common causes that slow down website loading speed are:
- Too many style sheets
- A lot of plugins
- Too many redirections
- Very bulky images
- A lot of different text fonts
So does this mean a slow website is largely your fault? Unfortunately, yes, since we often forget that adding certain improvements and components to a website can bring about negative consequences in other aspects.
Unless your website is hosted on your own private server, bear in mind that you will usually be sharing a network with many more websites. The more services and items you add, the more you will consume and the longer your loading time will become.
It's time for you to decide which elements are really relevant to your website experience and performance, and which are adding a burden that’s both unnecessary and detrimental.
→ One by one: The most common mistakes in app design for ecommerce
How to check your website performance
It is very easy to apply tests to ascertain how long your webpages take to load.
Just remember that results may vary by browser ,and whether you are testing from your regular administrator session or in a private or incognito session. The latter will allow you to get real results about how fast the loading speed will be for your users.
Tools for measuring your website speed
With the following software you will be able to check at a glance, for each page of your website: the load time, its general performance, the size it occupies, how many requests are produced, and how those figures compare with other similar websites.
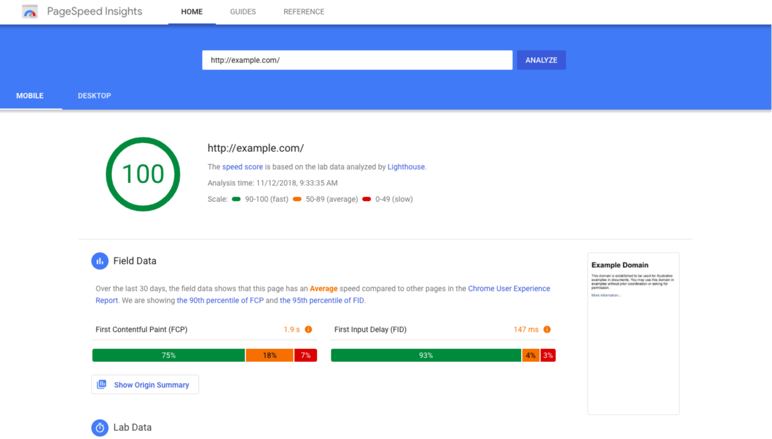
- PageSpeed Insights: A Google portal for measuring speed by entering any URL. It offers a quick and concise analysis and suggestions for improvement.
- Think with GoogleAnother Google tool to check your mobile site's load. This is a very important issue, as more and more users make their queries and purchases from smartphones instead of computers.
- GTmetrix: Make a free consultation on a single webpage. You can only monitor 3 URLs for free, and to access more services there are paid plans starting at USD15 per month.
- Pingdom: If you’re interested in keeping up a regular assessment of your website loading performance, this is one of the best services, starting at €37 per month.
- WebPageTest: A free website for quick measurements, with a choice of browser and geographic location for your query.
Is there an ideal page load time?
According to Google, yes. The maximum loading time for a website is 3 seconds.
Users are becoming ever more demanding, with up to 40% stating that a website should load in 2 seconds or less.
The reality is that the average page speed on websites is 7 seconds.Of course, there is a lot of room for improvement, and yours can become one of the smartest online stores by recognizing the importance of this factor.
Make your Millennium Falcon race to the speed of light!
→ Your website will never crash again: 3 keys for product page optimization

How to speed up your website
Before taking any specific action, you’d be advised to make an overall plan of your web performance:
- What are your online conversion and positioning figures? List the items that may be affecting your results.
- Apply the necessary tests to obtain specific data and identify the source of the problems.
- Begin your optimization tasks with those pages that are most important to your business and that receive most visits.
Choose a powerful server
There are 3 types of web hosting service or server for websites:
- Shared hosting: This is the cheapest option, but also the one that gives the worst results. In this system, you share everything with other websites, such as CPU, RAM, storage, etc.
- Virtual Private Server (VPS): This is a half shared, half personal system. It works like a block of flats: some resources are yours, like your fridge, but others are used by everyone, like the elevator.
- Dedicated hosting service or server: This is a system where you would not have to share resources with any other website. It's the ideal choice, but the most expensive.
Show impressive but optimized images
We know that online shoppers demand product images, and moreover that these should be of good quality and allow the product to be viewed in detail. Images can account for up to 40% of the content of a product page .
At first glance, it seems impossible to achieve this without saturating your server with a lot of 4K quality photos. But quality has nothing to do with weight, and optimizing your image files is the first major step in achieving website agility.
Use better images in JPG format and reduce their dimensions (always load the exact size you need, instead of reducing them in your web editor).
There are many free tools for optimizing your images with minimal effort: we’ll tell you about them here.
Other software tools such as GidNetwork allow you to find out which features of your website to compress.
→ You might also try: The best image compressors for your website
Use a flexible website template
We often get over-enthusiastic when choosing which design for our online store could be the most attractive.
However, it’s much more important that you choose a template that suits your ecommerce platform (PrestaShop, Shopify, BigCommerce...) and that avoids slowing down your store if it is not well optimized.
In addition, you must check that it’s a responsive theme, able to adapt to any device from which your website is consulted.
Limit the number of plugins on your website
This is just like in a restaurant: the more diners, the slower the table service.
The more plugins you add to your site, the slower it will load; so how can you improve your services and add extra features?
First of all, keep a cool head and make a careful study of which extra functions your website will need and which ones will just add noise and underlying problems.
Is that ‘image carousel’ effect really making a difference to your conversions? Does your store need a pop-up on every product category page?
Plugins are your friends, but as with friendships, you have to know how to choose them well.
→ Reach the sky: Why Magento may be the platform you need for improving your loading speed
Another great tip: make use of systems for centralizing tasks, like all the connections to sales channels and marketplaces that you can make from a Product Information Management (PIM) software.
Use a PIM as an automated database, to improve the performance of your transfers and exports of product information and images to your online store.
Add a plugin to clear (and keep) cache
This sounds like an oxymoron. On the one hand, we’ve just advised you to reduce your plugins. On the other hand, what's the point of both clearing and keeping cache at the same time?
Clearing the cache of your pages is important, because a specialized plugin can tell you where there are images and files to be compressed in order to improve performance.
However, there is another useful feature: a cache plugin will allow your website to recall when a user has visited your site before. This way, in subsequent visits, HTML documents, style sheets, images and Javascript files will already be downloaded and loading will be faster.
Reduce your HTTP requests
An HTTP request happens every time your website needs to download the items it is made up of, from images to scripts.
The higher the number of HTTP calls, the slower the loading. Especially if you work on a shared hosting. That's why reducing and combining HTML, CSS and JavaScript files is vital for optimizing the performance of your online store.
Your programming team can conduct an upgrade study, but there are also Google development tools that can help detect and remove superfluous elements of formatting and code .
→ Read more: What should you take into account to improve your mobile sales
Expand your network using other platforms and a CDN (Content Delivery Network)
Your server may be excellent, but it may not be a good idea to load it with the full weight of your website.
If a traffic peak occurs one day, all users will be sending requests to the same server, which can cause overloads and slowness.
A CDN or content distribution network stores copies of your data on a large network that extends the availability of servers. Like this, each upload request will be made from the server closest to each user, rather than always from a single server (which may be far away geographically).
Another useful task is to check if you could distribute the hosting of some of your resources across other networks or servers to speed up the loading of those items, such as videos hosted on Vimeo or Wistia.
Conclusion
Improving the loading time of your website should be a key objective in order to optimize your online store.
You've already seen that performing a load speed check on your website is very simple, and can provide reliable and useful data to start improving its performance without delay. Its impact on business profits can be huge and a fast website will soon show improvements in both traffic and conversions.



.png?width=520&name=Blog%20Partner%20(3).png)

.png?width=520&name=Blog%20Partner%20(1).png)


