
Table of Contents
- What are heat maps?
- What is eye tracking?
- How to optimize conversion using heat maps and eye tracking
- Conclusion
What are heat maps?
A heatmap (or heat map) on a web page or app is a digital analysis tool that displays, through a range of warm and cold colors, the areas that attract users’ attention to a greater or lesser degree, as indicated by clicks and interactions.
Generally, the reds and oranges indicate the most viewed areas, and the blues and greens show those areas where the user is spending less time. The spots with the most activity on a web heat map are called hotspots.
The scientific basis and statistical nature of heatmaps comes in very useful for their application in UX analysis and marketing, since heat maps offer quantified information about aspects that were previously very difficult to measure: namely, which features serve best to attract people's interest.
→ Also check out: The importance of microinteractions in web design
Advantages
- Heat maps are visual tools. This means that they are easy to interpret and you don't need much analytical knowledge to understand the data as shown. The 'hot' areas are the most popular on a page. Period.
- They allow performance analysis in different versions of a website (web or mobile version). You can also create a heatmap with WordPress Plugin.
- They are implemented quickly. No need to configure for days or hours: heatmap services are very simple and you can start using them soon after you hire them.
- They require little investment and offer good results immediately. You can even create heat maps for free, as you’ll see in a minute!
Drawbacks
Who wouldn't want to have a plan of all the office radiators in the middle of winter?
Well, a heat map is just as convenient and has few disadvantages. They offer usage data that’s very precise, and tailored for the place and time you need it.
However, bear in mind that these are a tool with a very specific, and therefore limited, purpose.
A heatmap will show you in which areas of a webpage (titles, texts, banners, CTA, form...) users stop more often. But it won’t tell you why.
For this you’ll need further assessment tools to help explain the your users’ behavior; and you’ll have to use all your ability to deduce why some features work better, whether they are the ones you intended to highlight, or if you should change your design in order to get different results.

Tools for creating heat maps
Free heatmaps
- Hotjar: This is a heatmap service that includes a free unlimited basic plan, for life. Its only limit is its 2,000 page views per day. It includes reports, but rather more modest ones, and stores your analysis data for one year.
- Yandex Metrika: This belongs to the Russian giant Yandex, an online search engine that offers free analysis tools such as heat maps. It also allows you to obtain scroll maps.
- Dugwood: This is a free open source software that you can download and install to create free heat maps from any HTML page.
Paid heatmaps
- Crazy Egg: This is one of the most popular heat maps services; to start with, for its affordable price, from $24 a month. This basic plan includes up to 30,000 views, but you can sign up for a Pro level of up to 500,000 views per day. It is the reference software for companies like Dell, Etsy and Yahoo.
- VWO: This is another paid software that offers a complete range of analysis based on heat maps. Its heatmaps are used by brands such as eBay, Target and Ubisoft. And if you have an online store, they offer plugins for integration with ecommerce platforms like Magento and Shopify.
→ Related content: 7 keys to improve user experience that you should apply right away
What is eye tracking?
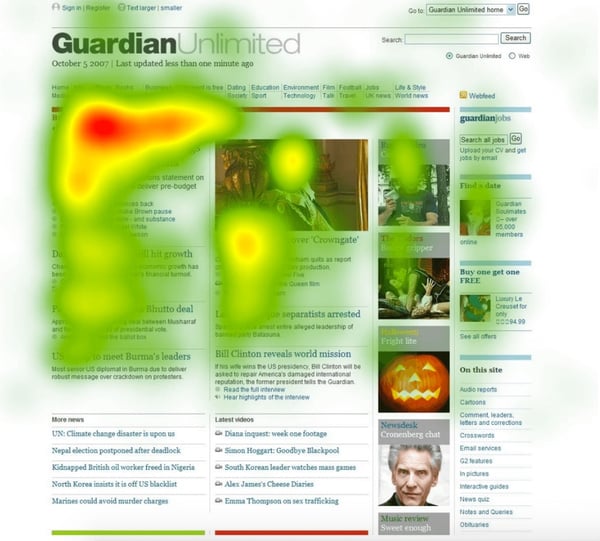
Eye tracking is a sensor technology that measures the user's eye behavior including eye movement, pupil dilation and blinking, when looking at a web page or other visual stimulus.
This technology is based on the theory that a person's gaze reveals whereabouts their attention is focused, what elements cause them to be more or less interested, and what they miss out. A user's ocular response is linked to their emotional and intellectual response: dilated pupils or staring indicates greater concentration and attraction.
Advantages
- It gives feedback about how well a design works for the user, which elements are attractive and which are not.
- It enables adapting your webpage layout to achieve better patterns of reading and browsing attention, creating a more natural design.
- It reveals improvements that can be applied to a page for users with special needs or problems with their vision
Drawbacks
Eye tracker technology is quite expensive. Sessions with test users and specialized equipment, such as glasses designed for eye tracking, are needed; both of these are expensive and it takes time to conduct experiments.
![]()
Tools for eye tracking
Free tools
As yet, they don't exist. Measuring the eye movement of an anonymous user would involve having access to the camera of their computer or mobile phone. As you can imagine, this is illegal, although it may not be in the dystopian future.
Paid tools
If you want to invest in an eye tracker service, you have two options:
- Measuring by means of a screen: The eye measurement is done directly by sensors applied to a screen. It’s the best option for use on websites, since the user remains seated.
- Measuring with glasses: The user wears special glasses to measure how his or her eye reacts to a screen. It is more commonly used to measure reaction to an environment.
For these two eye tracker technologies there are specialized companies like Tobii, Pupil Labs and Smart Eye.
→ Paying attention to detail: How to gain the trust of your online users
How to optimize conversion using heat maps and eye tracking
Apart from the usual web heatmap, there are more variants you can use to analyze the performance of your pages:
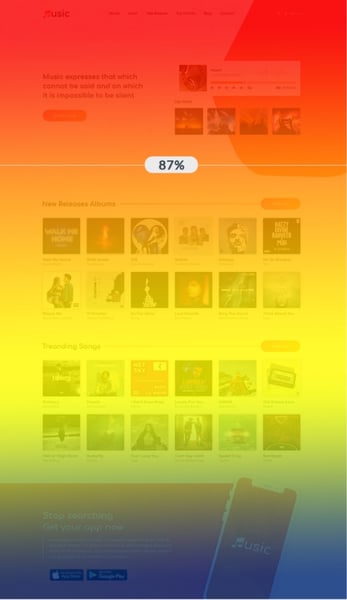
Scroll map
A scroll maps shows the manner of scrolling performed by users on the webpages (whether they scroll all the way and where they stop). This tool is very useful for finding out if your pages are too long and you should shorten them, or whether you should change the location of your most relevant data, CTAs, buttons and forms according to where on the page the user tends to close it.

Mouse tracking heatmap
A mouse heat map shows where the mouse travels on a page, and where pauses and changes in movement occur.

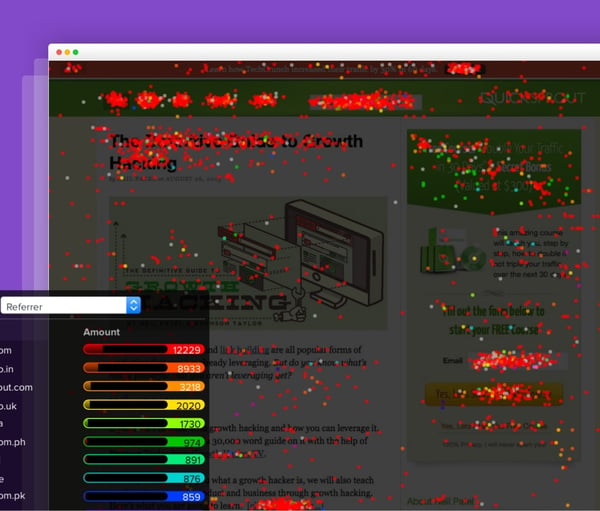
Confetti, or clickmap
Visually these look crazy: confetti maps show in color all the clicks that have been made on a web page. Every one of them.
What is this good for? They don't give you statistics, but they can reveal areas where your users have tried to interact. Did they download an image? Do they tend to click on a non-interactive element? You can make changes to your design according to this information.
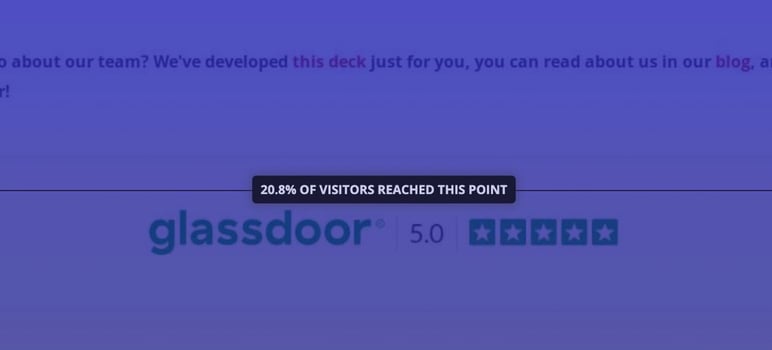
This tool can also be enhanced by displaying the total number of clicks at each point on the page, so that you know exactly where more activity is occurring.

Practical examples
Website redesign
Often the low conversion figures on a website are due to its design. Something isn’t working and is causing the user to become frustrated and close the tab, not to return.
Heat maps are a fast and reliable method for getting quantitative data in order to help you improve the quality of your website:
- Improving the effective length of each page.
- Boosting the items that attract the most attention (should you include less text? more graphics? a more prominent CTA?)
- Cutting out the areas that always go unnoticed.
- Making visiting your website much cleaner, easier and more intuitive.
→ Learn more: Keys and trends in web design
Shopping experience analysis
In an online store, providing a fast and easy browsing and payment process is essential for achieving sales.
Heat mapping and eye tracking software on a website will gather the necessary information for evaluating:
- What information on the product page users are looking at or noticing, and whether there are improvements you can make to your data using a Product Information Management (PIM) solution.
- Whether your buyers can easily identify the search bar, menus and buttons for ‘add to cart’, ‘save for later’, or ‘add to wish list’
- Whether your checkout screen attracts clicks to the right places.
A/B Testing
Whether you want to try a new design for your website or landing page, or variants of a CTA or ad, it’s a good idea to use heatmaps and eye trackers for evaluating different options. They will show you right away which features are getting more attention and clicks and therefore getting the user to spend more time on screen.
→ Are you losing customers? Here's how to improve customer retention
Conclusion
You won't be needing to hire a weatherman to explain your website’s heat map every morning — using one of these simple software packages will enable you to receive plenty of important information.
This can become your new tool for improving both your content and the experience of your users and customers. A PIM will allow you to incorporate the necessary changes immediately to your website and catalog information, that you’ve detected thanks to heat map technology.
Try Sales Layer PIM for free now to enrich your content and achieve a red-hot heatmap.



.png?width=520&name=Blog%20Partner%20(3).png)

.png?width=520&name=Blog%20Partner%20(1).png)


