
En la clásica película de los ochenta Cariño, he encogido a los niños, un grupo de muchachos descubría lo fácil que es pasar desapercibido en el mundo si sólo mides unos pocos centímetros de altura.
El horror de sobrevivir en un entorno que antes era tan común y corriente como un jardín trasero da paso a una importante lección: las grandes acciones, el imparable motor del día a día en la naturaleza o la sociedad humana, necesitan esos pequeños elementos para funcionar correctamente.
Aunque no los veamos, algunos insectos son clave para el mantenimiento de un jardín trasero. También los componentes químicos del agua de riego, los adolescentes que se pasan el día encerrados en su cuarto sin apenas ser vistos por sus padres. Cualquiera de ellos desbloquea su móvil sin percatarse de estar entrando en otro jardín, donde van a pasar por alto la relevancia de otros seres diminutos: las microinteracciones.
Las 10 microinteracciones que encontrarás en este artículo:
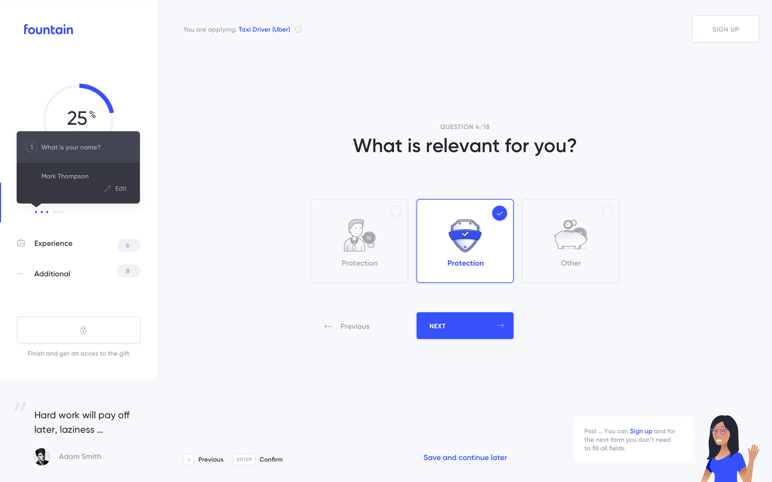
- Rellenar un formulario
- Botones de acción
- Consultar una galería
- Confirmar un proceso
- Alerta de error
- Leer un tutorial
- Navegación en mapas
- Recordatorios
- Easter eggs
- Cancelaciones
Estas pequeñas animaciones, tan queridas y cuidadas por los diseñadores, suelen pasar desapercibidas, y está bien que así sea. Su función es ejecutar tareas importantes con tanta rapidez y simplicidad que el usuario no sienta haber volcado un gran esfuerzo en ninguna acción ni que el tiempo pase lentamente. Una microinteracción es el sencillo símbolo de oxígeno que permite respirar a un diseño de web o app y al usuario que quiere navegar sin contratiempos, pero sin aburrirse.
Definir qué es una microinteracción es muy fácil; ahora bien, aplicarla a un diseño sin corromper sus reglas básicas llega a ser todo un reto.
Como su nombre indica, una microinteracción debe ser pequeña, en el sentido de breve y simple y no del espacio ocupado en pantalla (aunque también suelen necesitar poco). Una microinteracción resume una interacción entre el usuario y el dispositivo, web o app de forma clara, pero combinando carácter informativo con un tono sorprendente y entretenido.
En definitiva, a veces sobre lo pequeño recaen las responsabilidades más grandes.
Inspirarse para encontrar nuevos ejemplos de microinteracciones es un trabajo duro para el diseñador, quien debe combinar lo básico con lo disruptivo. El objetivo no es llenar todos los rincones con microinteracciones y hacer que el usuario se sienta en el interior de un parque temático, sino dar con los lugares más sensibles para el usuario, donde una microinteracción puede aligerar sus acciones (cuando son muy aburridas) o transmitirle un extra de satisfacción (que contribuirá al deseo de repetir el uso y recomendarlo a terceros).
Esperamos que estos diez ejemplos de microinteracciones puedan llamar la atención sobre elementos en los que hasta ahora no habías reparado (pero seguro que tus usuarios sí), ya que pueden mejorar de forma instantánea la experiencia de usuario en una web, app o interfaz de dispositivo digital.
Rellenar un formulario
A la mayor parte de las personas les inspira pereza poner su nombre de usuario y contraseña para entrar en una plataforma cada vez que la visitan: pues es aún mayor la pesadez de rellenar un formulario de alta o registro con muchos campos.
La identificación de usuario se ha resuelto gracias a los rellenados automáticos en dispositivos, pero cada nuevo usuario tendrá que enfrentarse a un formulario por primera vez en alguna ocasión. Y en cierto tipo de páginas web y apps es un proceso imprescindible y repetitivo, como el pago en una tienda online.

Gracias a las microinteracciones, el momento casi administrativo de rellenar un formulario se transforma en una actividad divertida con recompensa psicológica, como mostrar el progreso de datos completados hasta alcanzar el 100%. También puede alertarse sobre campos sin rellenar o incompletos mediante una pequeña animación más clara que el mensaje en seco “Por favor, rellena toda la información solicitada antes de continuar”.
Un ejemplo: en Basecamp, suena una típica música de ascensor mientras rellenas los campos de acceso, y una campanilla cuando has terminado. Tomarse con humor lo tedioso siempre funciona.
Botones de acción
Añadir, retirar, abrir, cerrar, guardar, enviar… Los botones de comandos son inevitables en cualquier diseño online o de app, pero está en tu mano hacerlos más memorables, siempre cuidando que tengan un color, forma, tamaño, textura y animación acorde con el resto del diseño. Las ‘metamorfosis’ o transformaciones de una forma en otra son el tipo de animación más empleado en microinteracciones de comandos, y la transición debe resultar lo más natural a la vista.
Pulsar el símbolo de ‘+’ para subir el volumen es en sí una microinteracción, pero ¿y si de paso el botón alertara sutilmente al usuario cuando alcanza un nivel que puede ser molesto para otros, o dañino para los oídos? Los usuarios siempre se sienten sorprendidos cuando una acción corriente y automatizada aporta información extra sin esperarlo.
Por ejemplo, el efecto de un icono de papelera que se abre al eliminar un archivo o selección es una idea clásica y efectiva, porque a la vez insiste al usuario acerca de si realmente quiere completar esa acción. Todos los gestos comunes en navegación online y digital pueden transformarse en una interactuación a la vez simpática e informativa, como añadir un producto a la cesta de la compra o comprobar cuántos ítems se tienen ya guardados mientras se navega una web o app.
Consultar una galería
El gesto de deslizar elementos en la pantalla fue una auténtica revolución: a todos nos resulta más natural y rápido mover el dedo que pulsar repetidamente sobre una superficie.
Añadir efectos de deslizamiento agiliza la experiencia del usuario mientras consulta diversas pestañas, secciones o imágenes en una galería. Cuidar las animaciones y transiciones entre este tipo de elementos puede facilitar las visitas del usuario sin hacerle pensar ni solicitarle gran esfuerzo a cambio.
Pero este gesto sobre todo resulta útil en momentos clave, cuando el usuario quiere ahorrar tiempo, completar de forma veloz un proceso o corregir rápidamente un error. En esos momentos, deslizar el dedo es tan instintivo como querer emborronar una palabra mal escrita en un papel. De modo que recurrir a una microinteracción basada en deslizamiento a izquierda o derecha es muy efectiva y aporta una salida instantánea a la frustración. Y si no, que se lo digan a los usuarios de Tinder.
Confirmar un proceso
La gran ventaja de internet es que nunca nos hace esperar. O eso desearíamos la mayor parte de las veces.
Ofrecer agilidad es el mejor argumento que puede desarrollar cualquier diseño web o de app, incluso cuando las esperas son inevitables. Algunos objetivos esenciales: animar las barras de estado o progreso de cualquier acción, como una carga o descarga de archivo, mostrar resultados de búsqueda o streaming, enviar información a través de un formulario, o una pasarela de pago.
El usuario necesita saber en cada momento qué está sucediendo. Representarlo de forma visual (mediante colores, formas, porcentajes… la imaginación no tiene límite) evitará que se sienta impaciente. Si hay un error, necesita saberlo de inmediato. Pero si todo marcha bien, también querrá obtener esa satisfacción cuanto antes. En cualquier escenario, el usuario quiere conocer el estado de un proceso en tiempo real, pues si sospecha que algo se ha colgado, la respuesta inmediata será cerrar o refrescar para perder todo lo andado… y quizá no regresar de nuevo.
Algunos diseñadores hacen de la microinteracción un carnaval de efectos y máscaras, y una simple acción como enviar un mensaje da pie a un buzón devorador de cartas o un ovni que abduce tu mensaje antes de perderse en el cielo nocturno.
A veces la imaginación sí debe imponerse límites.
Una animación sencilla, con una transición de colores natural (del rojo que insinúa peligro al típico verde victorioso), puede resultar mucho más efectiva por su sensación de limpieza visual. Esto también depende del tipo de usuario promedio, sus gustos y nivel de experiencia y conocimiento digitales: hay que saber para quién diseñas antes de ofrecer los detalles perfectos.
Alerta de error
Un buen diseñador no cree que podrá evitar todos los errores posibles, sino que los anticipa con buen humor.
Es común y muy efectivo emplear animaciones y pantallas divertidas para reducir el impacto negativo que causa un error, un enlace roto o una carga lenta, como los distintos emoticonos que muestra Google Fonts cada vez que no encuentra ninguna fuente que encaje con una búsqueda de palabras clave.
Las microinteracciones actúan como esas enfermeras que son todo ternura y amabilidad en la sala de espera del dentista: si son buenas, consiguen que no te dé un vuelco el corazón al oír las palabras “Tienes que repetir el proceso”.
A pesar del vertiginoso ritmo de avance de las últimas décadas, no olvidemos que Internet y la era digital todavía están en pañales y los errores son más comunes de lo que quisiéramos. Aliviar el dolor inevitable es lo mínimo que puede hacer una microinteracción. El usuario tendrá menos probabilidades de asociar el uso de una web o app con momentos de ansiedad o temor, y le aliviarán ante sucesos tan desagradables como tener que pensar en otro nombre de usuario que no esté registrado, repetir un pago con tarjeta de crédito o cargar de nuevo un importante documento.
Leer un tutorial
Una gran paradoja: aunque no dejamos de insistir en que los usuarios quieren navegar rápido y sin esperas, en muchísimos casos están repletos de dudas o no saben lo que quieren.
Ofrecer una pausa natural para reconocer esa duda es poco común en esta era de la inmediatez donde el diseño también avanza a ritmo de bala. ¿Cómo será un proceso antes de pulsar el temido botón de ‘Start’? ¿Puedo ver cómo funciona una app sin utilizarla?
Los tutoriales son un contenido complementario cada vez más valorado en plataformas online, pero no siempre podrá recurrirse al formato vídeo, bien por presupuesto o por el tipo de producto o servicio que es necesario explicar. Las típicas secciones de FAQ o las previsualizaciones en tiendas de apps pueden hacerse mucho más llevaderas, visuales y didácticas con tutoriales animados que incorporan microinteracciones: deslizar entre distintas páginas y secciones, poder abrir cuadros de información que interesen al usuario, ampliar imágenes y enlazar con otros materiales audiovisuales.
Navegación en mapas
Ubicarse en un mapa digital puede llegar a ser tan confuso como mirar alrededor en una ciudad desconocida. Aunque estamos acostumbrados a interacciones animadas típicas en apps y opciones de mapas, como recorridos y rutas resaltados en color y que avanzan a la vez que nosotros o nuestro vehículo, las microinteracciones pueden tener muchas más utilidades.
Uno de los puntos más sensibles al utilizar mapas es relacionar éstos con otra información. Por ejemplo, ubicar lugares desde un listado, localizar tiendas o mostrar stock disponible en distintos puntos de una zona geográfica, animar el clima previsto en distintas regiones o a distintas horas del día en una localización…
Haz que tus mapas sean mucho más informativos y claros de usar mediante simples comandos que enseguida activan alguna animación, más fácil de interpretar que textos o marcadores fijos.
Recordatorios
El despertador que campanillea cada mañana desde la pantalla de bloqueo del móvil es una microinteracción, así como la alerta que te notifica del último vídeo subido por tu YouTuber favorito y te permite pulsar para verlo de inmediato.
En diseño se suelen asociar las notificaciones únicamente a lanzamientos de contenido nuevo o a alertas programadas manualmente por el usuario. Pero pensando en el tipo de uso de cada app, pueden crearse recordatorios valiosos y originales que facilitan la transición entre distintas secciones de una app o tareas simultáneas.
Estas microinteracciones aportan información acerca de procesos en segundo plano o acciones que pueden haber sido olvidadas por el usuario mientras continúa su navegación. Se ha completado una carga, un contacto está escribiendo un mensaje, tu foto ha recibido 200 ‘Me gusta’, un cupón de descuento aplicado a una cesta de compra está a punto de caducar, un reloj con cuenta atrás en tiempo real hasta una fecha o promoción especial…
¡Incluso solicitar permiso para activar notificaciones y recordatorios puede ser una microinteracción!
Easter eggs
Las plataformas más exitosas siguen la sencilla regla de conocer muy bien a sus usuarios. El ejemplo más evidente es el modo en que Netflix personaliza las miniaturas de cada serie y película en función del tipo de contenidos consumidos más a menudo por un usuario.
Este nivel puede alcanzarse también a través de microinteracciones. Personalizar el diseño con detalles que sólo ciertos usuarios reconocen y agradecen transforma la experiencia funcional en otra mucho más memorable y recomendable. La única norma es que esos detalles originales sean un complemento y no un estorbo, y que no lleguen a cansar tras varios usos o visitas.
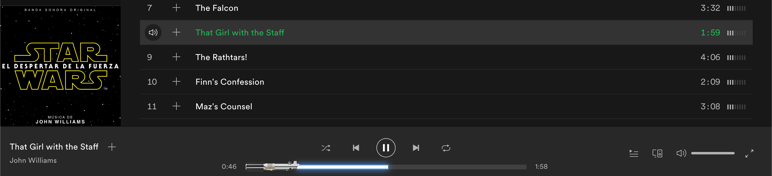
Por ejemplo, Spotify convierte la barra de progreso de una canción de cualquier banda sonora de Star Wars en un sable láser. También añadieron un efecto de ‘Otro Lado’ al reproducir música de Stranger Things durante el lanzamiento de su segunda temporada. Ejemplo perfecto de cómo las microinteracciones también pueden tener carácter temporal para llamar la atención sobre un contenido concreto y evitar su rápida caducidad, pues en diseño todo lo novedoso cansa enseguida.

Cancelaciones
Sí, al despedirse del usuario también hay que ser memorable. Una baja o una cancelación no tiene por qué ser un adiós definitivo, y generar una buena impresión incluso cuando el usuario ha decidido marcharse puede hacer mucho más por tu web o app que mantener en cartera un usuario pasivo.
Tanto los mensajes de despedida como las últimas preguntas que se le envían pueden ser originales y evitar que el usuario cierre de inmediato sin aportar ningún motivo de su marcha. Una simple microinteracción aporta informalidad a un suceso negativo y conseguirá mejores cifras de participación y datos valiosos acerca de los motivos de una baja de compra, servicio, newsletter o cuenta.
¿Quieres descubrir si hemos aplicado estas buenas prácticas y en la experiencia online de Sales Layer encontrarías alguna microinteracción? Te retamos a intentar identificar alguna... empezando por nuestra demo gratuita de 30 días.







