Ante la expansión del uso de los dispositivos móviles, muchas marcas pensaron que un iPhone era como una maqueta a escala: bastaba con introducir dentro todos los datos que ya existían en sus catálogos web.
Si intentamos reunir todos los datos de una web en una versión que dispone de menor espacio en pantalla, los elementos, los textos y las imágenes se van a apiñar hasta el punto de que sea imposible verlos sin lupa. Y ya sabemos que todos los móviles tienen un zoom digital… y que no es nada cómodo de usar.
La colonización de pantallas: Lo que Google manda, el ecommerce obedece
Un ecommerce mal adaptado a pantalla móvil será como una alfombra cubierta de piezas de Lego. La maqueta se nos ha hecho pedazos y no es fácil encontrar nada.
El salto al mundo digital fue tan arduo para las empresas tradicionales que pensar en nuevas pantallas y sistemas de software provoca dolores de cabeza. Pero esto ya no es un capricho, sino una realidad nueva de año en año. Los teléfonos móviles, las tabletas, los ordenadores portátiles, las videoconsolas, los relojes inteligentes…
Un ecommerce tiene que adaptarse de inmediato a todos los dispositivos de consulta potenciales, pensando siempre en un futuro que no va a renunciar a nada, sino a sumar más. Imagina que dentro de poco un ecommerce de alimentación tendrá que adaptarse a las pantallas de un frigorífico.
Sin embargo, esta demanda no se debe únicamente al usuario, sino al sacrosanto padre Google.
Desde 2015, un algoritmo mobile-friendly comenzó a favorecer a aquellas webs adaptadas para visualización en otras plataformas, de manera que los buscadores (es decir, sobre todo Google) pudieran identificar los resultados más relevantes para móviles, según requisitos como textos legibles sin necesidad del temido zoom, botones bien dimensionados y espaciados, o scrollings cómodos.
¿Debe cualquier rama del comercio postrarse a los pies del buscador más empleado del planeta? Por suerte o desgracia, sí, pero no porque sea Google, sino porque el uso de teléfonos móviles en ecommerce está creciendo al ritmo de un niño de ocho años aficionado a la bollería industrial.
Los datos generales se mantienen en niveles moderados, y mencionan entre un 15% y un 50% del tráfico de ecommerce en dispositivos móviles. De forma específica, estudios recientes colocan apuestas más importantes sobre el tapete: cómo no pensar en adaptación móvil y en el algoritmo de Google, si el 80% de los jóvenes usa diariamente un smartphone, y si tanto hombres como mujeres pasan una media de 30 horas mensuales en apps, frente a 3/4 horas en webs.
→ Para saber más: 7 consejos de experiencia de usuario en ecommerce
Puede que estos datos no hagan referencia exclusiva a uso de webs de ecommerce, pero pensemos que una tienda online también recibe tráfico desde redes sociales, como Facebook o YouTube, e incluso desde chats privados, a través de enlaces compartidos.
Son las compras ‘rebote’ a partir de estados o vídeos sobre adquisiciones (los famosos hauls), en los que la gente muestra lo que ha comprado o desea, mientras sus amigos o seguidores preguntan dónde pueden adquirir ese mismo producto.
Mientras aumenta el uso de pantallas verticales, los smartphones llegan a más capas sociales y rincones del globo gracias a dispositivos cada vez más baratos y asequibles. Pensemos que una web o app de ecommerce debe funcionar igual de bien en un iPhone que en el teléfono de menor calidad del mercado. Y hasta que esa calidad en la experiencia de compra no esté igual de extendida, los resultados no serán tan maravillosos como el número de usuarios.
El 62% de los usuarios de smartphone hicieron algún tipo de compra en los últimos 6 meses, pero, según otros estudios, las compras en ecommerce se reparten en un 67% desde ordenador y un 33% desde dispositivo móvil (24% smartphone y 9% tableta), de modo que los datos demuestran que la conversión en móvil es todavía mucho menor que en ordenadores.
Haciendo las maletas: La adaptación web a los dispositivos móviles
Estudiar las estadísticas anuales aportará pistas para ir adaptando el ecommerce a una situación todavía en pañales, aunque sea de un superbebé que ya ha aprendido a caminar solo. Podemos saber que, actualmente, los canales de mayor conversión son Macintosh, Chrome y Windows, y, en seguimiento de enlaces, AOL, Bing y Yahoo.
En todo caso, lo fundamental es que, sea cual sea el canal, la interacción es distinta entre el cliente y la versión web o móvil.
La mayor parte de estas compras o consultas se realizan sobre la marcha: una entrada para el cine, revisar la lista de la compra en un supermercado, comprobar si un producto de una tienda física se halla en stock en la versión online… Son consultas rápidas, que requieren resolverse de un vistazo y sin obligar al usuario a detenerse en la calle, el pasillo del centro comercial o el metro. Y para el ojo humano lo único que casa con la rapidez es la claridad y la intuición.
Ante el trabajo duro, hay dos opciones:
- Diseño web adaptable: Una versión móvil de la web preexistente, que emplea el mismo HTML y CSS y es capaz de adaptar el contenido a pantallas de cualquier tamaño. En todas partes aparecerán los mismos elementos, textos e imágenes, siguiendo la estructura web original.
- Publicación dinámica: Para esta versión, se emplea un HTML y un CSS diferentes sobre la misma URL, o una versión completamente diferente que aparezca sólo en dispositivos móviles, con su propio dominio.
Cada ecommerce deberá valorar si le basta con una adaptación web a dispositivos móviles (lo imprescindible), o si también quiere complementar el servicio con una app descargable. Esta opción es recomendable vistos los datos de uso del público (90% del tiempo de uso de móvil en apps frente al 10% en webs), pero requerirá mayor inversión en recursos informáticos, de diseño y mantenimiento.
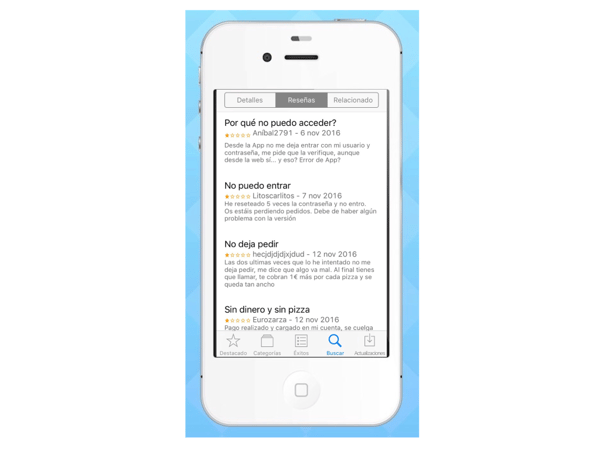
Existe una fuerte influencia de las reseñas de apps y enseguida quedan expuestas aquellas marcas que ofrecen un servicio móvil pobre, confuso y plagado de errores en la navegación y el proceso de compra, como sucede con la aplicación española de Telepizza.

Normalmente, incluso adaptadas a versión móvil, las webs de ecommerce ofrecen la posibilidad de regresar a la versión web, pero algo está yendo muy mal si el usuario prefiere la versión íntegra con textos minúsculos y recurrir al zoom constante.
No estar bien adaptado conduce a que los enlaces no se compartan bien, no se abran y se abandone la visita y la compra potencial.
Para hacer un test rápido sobre la calidad de la versión móvil de una web, se puede recurrir a Google Webmaster Tools, o incluir el link a la web en la casilla de análisis ofrecida por Google.
7 consejos para el diseño de versión móvil en ecommerce
La eficacia de un ecommerce online se traducirá en mayor volumen de ventas al ofrecer más canales de compra, más adaptados a las nuevas demandas de uso de la población y susceptibles de estudio para mejorar el SEO del negocio, gracias a los datos de comportamiento de los clientes en la web móvil.
Es indispensable disponer de herramientas que garanticen un trasvase de información de catálogo correcto entre todos los canales del ecommerce, hasta el punto de que permitan escoger qué productos e información se compartirán en versión web o versión móvil, con elementos, como las imágenes, ajustadas a cada plataforma. Un PIM o gestor de información de producto, como Sales Layer, permite organizar la información de catálogo y las fichas de producto para lograr estos objetivos y evitar los temidos errores y omisiones entre distintas versiones de un mismo ecommerce.
Estos son los elementos que deben aparecer en el patchwork de todo buen ecommerce con versión móvil:
Velocidad
La web debe abrirse rápidamente. Según estudios, un cliente abandonará la tienda si ésta tarda en cargar más de 3 segundos; ¡algunos alertan que incluso después de 1 segundo! Por descontado, es sobresaliente que la web o app reconozca de inmediato la zona geográfica del usuario móvil y adapte el contenido a su idioma, frente a aquellas webs en las que debe escogerse país o idioma de un scrolling minúsculo e interminable.
Reducción de elementos
Al contrario de lo que hace el sistema de adaptación directa de una web a móvil, para interactuar en este tipo de compra se aplica la regla del menos es más. La pantalla es muchísimo más pequeña y el cliente suele tener intenciones más rápidas y directas, por lo que se aconseja menos cantidad de texto, imágenes, categorías y adornos que distraigan la vista. El objetivo tiene que aparecer al primer vistazo y de forma que con un par de golpes de pulgar se complete una búsqueda o una compra.
Menús simplificados
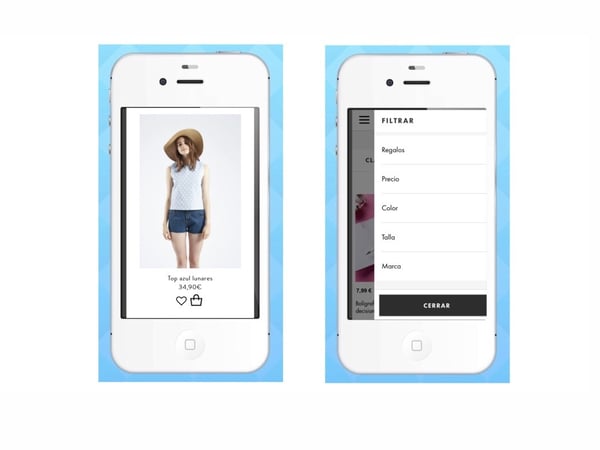
Aunque especializarse y completar muchas categorías siempre es bienvenido, en el caso móvil los menús desplegables con infinidad de subcategorías pueden despistar la consulta. Es preferible que el catálogo se ordene según las categorías más básicas y empleadas (para lo cual es muy útil ir estudiando los resultados de visitas de clientes), mejor en un diseño que se despliegue sin necesidad de mucho scrolling y en formato vertical. Para facilitar estas búsquedas específicas, también resulta útil ofrecer al usuario filtros que clasifiquen sus resultados, bien escogiendo categorías de listas predefinidas (por ejemplo, en el caso de prendas, por talla, sexo, tejido o color) o escribiendo sus palabras clave.
Diseño sencillo
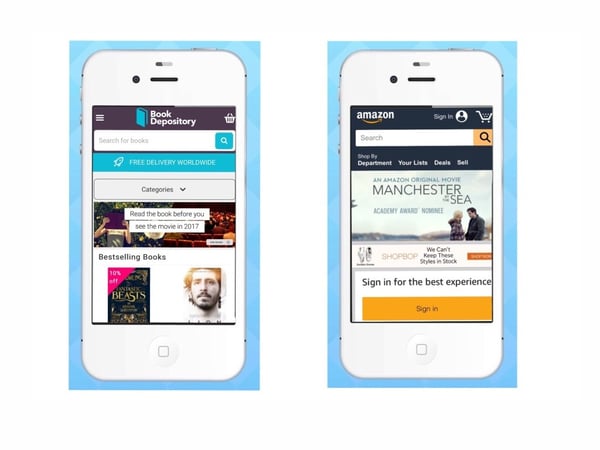
No importa lo mucho que costase el diseño de la web principal del ecommerce y lo bonitas que sean las fotografías del catálogo. En la versión móvil, el usuario no puede centrarse en detalles: normalmente no tiene tiempo ni capacidad visual. Es por esto que la primera impresión debe ser de claridad y limpieza (más del 90% de la persuasión se produce por la vista).
La fórmula más extendida emplea fondos lisos y blancos, y coloca un banner superior con el logotipo de la marca, seguido de los símbolos más empleados y fáciles de localizar: la búsqueda (una lupa, con o sin casilla), el menú (unas barras apiladas) y la cesta de compra (donde pueden consultarse productos guardados o ir de inmediato al pago).
Todos los botones de la web deben aparecer a gran tamaño, aislados y fáciles de pulsar. Son muy útiles los botones que destacan añadir al carro un producto o marcarlo como favorito, tanto desde la parrilla general de una categoría o búsqueda como en la ficha particular de cada producto. Vigila asimismo la paleta de color que marcará la web, ya que hasta el 80% de los usuarios declaran comprar influidos por los colores, y estos pueden conquistar a compradores impulsivos (el rojo y el naranja), reflexivos (verdes y azules) o todavía reticentes a lo digital (blancos, rosados y pasteles). Según cuál sea tu target prioritario y tu tipo de producto, dará mejores resultados un esquema de color u otro.
Reflexología
Gimnasia para el pulgar, la justa. Hay que facilitar los movimientos del cliente en la pantalla, y no sólo porque varios estudios médicos están alertando de lesiones vinculadas al uso de teléfonos móviles. Aquellos elementos que se deseen destacar y que vayan a ser más consultados deben aparecer en la zona central-izquierda, evitando las esquinas, como fotografías de ficha de producto sobre las que se pueda hacer una pulsación para agrandarlas. Esto tiene en cuenta que la mayor parte de la población es diestra, y que la minoría zurda podrá adaptarse sin problema al esquema predominante (a la espera del primer ecommerce en ofrecer una doble versión para diestros y zurdos).
Moderación publicitaria
Un pop-up acaba ocupando toda la pantalla del teléfono si queremos que sea visible. Lo que en un ordenador se aparta fácilmente, en un móvil resulta molesto e invasivo. Es mejor destacar ofertas o ventajas en el banner de la landing que incluir ventanas con anuncios emergentes, en las que a veces es difícil identificar y pulsar la X de salida. Dado que los estudios revelan que la mayor parte de los usuarios jóvenes recurren a webs y apps móviles de ecommerce para comparar precios y buscar descuentos, es más aconsejable incluir promociones o vales destacados en otro banner superior, bajo el nombre de marca.
Compra instantánea
Manteniendo las mismas garantías de seguridad para el usuario (recordándolo con los sellos bien visibles y adecuados), debe ofrecerse un proceso de check-out rápido. Basado en pocas casillas de introducción de datos y mediante un diseño ordenado, limpio e instintivo, ya sea en una o varias páginas (con barra de progreso en este caso). Un botón o link de contacto siempre debe aparecer, tanto en este proceso como en el resto de la web, para asegurar al cliente una conexión veloz con el servicio técnico si se produce la menor duda o incidencia.
Ya es práctica común ofrecer dos alternativas al cliente: registrarse para la compra o hacer una compra como invitado. Pueden remarcarse las ventajas de lo primero (disponer de los datos guardados para compras futuras, que serán más ágiles, y poder guardar productos para comprar más tarde o en listas de deseos). Pero no es recomendable forzar al registro, como apps que obligan a este paso incluso sólo para consultar el catálogo (y que obtienen valoraciones muy bajas, como en el caso de Sephora).
Aunque ya no es novedad encontrarse un teléfono inteligente en el bolsillo, no todas las marcas y tiendas han reparado en algo tan obvio. McDonalds o IKEA son negocios tremendamente populares que, en el mundo del ecommerce móvil, suspenden de manera estrepitosa.
Catálogos interactivos mal diseñados, bugs y fallos constantes de navegación, apps que se cierran de improviso, plantillas copiadas y pegadas de un diseño web ilegible y poco amigable para la vista, o multitud de versiones descargables de una misma app según la región geográfica, entre otros tantos pecados.
Conclusión
Hay que facilitar las consultas al cliente desde dispositivos móviles para que invierta el mayor tiempo posible en tu ecommerce. Un cliente feliz es la mejor estrategia frente a la competencia. ¿Vas a adaptar tu ecommerce al mundo móvil o a mejorar los diseños que has desarrollado hasta ahora? El cambio está a golpe de pulgar.
Como tu periodo de prueba gratuito de Sales Layer para sincronizar tu catálogo en todos los canales que utilices.