Índice
- Qué son los mapas de calor
- Qué es el eye tracking
- Como optimizar la conversión con mapas de calor y eye tracking
Qué son los mapas de calor
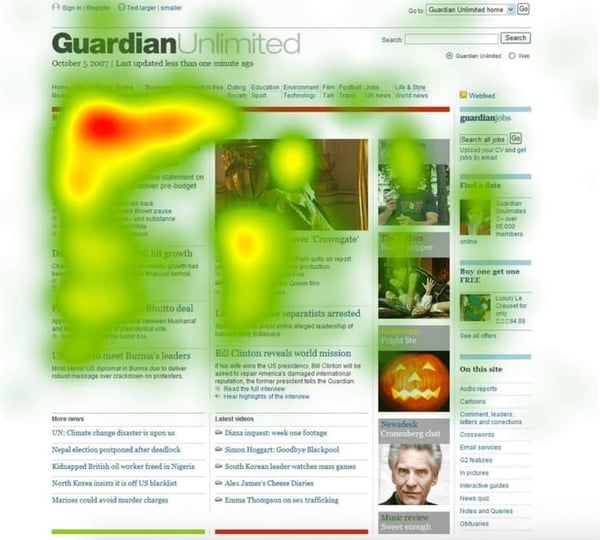
Un mapa de calor o heatmap es una herramienta digital de análisis que muestra mediante un espectro de colores cálidos y fríos las áreas que atraen más y menos atención, clics e interacciones de los usuarios de una página web o app.
Generalmente, los rojos y naranjas muestran las zonas más vistas, y los azules y verdes aquellas áreas en las que el usuario invierte menos tiempo. Los puntos con más actividad de un mapa de calor web se denominan hotspots o puntos calientes.
Su origen científico y estadístico resulta muy útil como aplicación en análisis de UX y marketing, pues los heatmaps ofrecen información cuantificada acerca de aspectos antes muy difíciles de medir, como qué elementos captan el interés de las personas.
→ Te puede interesar: La importancia de las microinteracciones en un diseño web
Ventajas
- Son herramientas visuales. Esto significa que son fáciles de interpretar y no necesitas gran conocimiento de análisis para entender los datos que muestran. Las zonas ‘calientes’ son las más populares de una página. Punto.
- Permiten analizar el rendimiento en diversas versiones de una página (versión web o móvil). También puedes crear un mapa de calor con plugin para WordPress.
- Se implementan de forma rápida. No hace falta configurar durante días ni horas: los servicios de mapas de calor son muy simples y puedes empezar a usarlos poco después de contratarlos.
- Requieren poca inversión y ofrecen buenos resultados de inmediato. Incluso podrás crear mapas de calor gratis, ¡te lo contamos enseguida!
Inconvenientes
¿Quién no querría disponer de un plano de los radiadores de una oficina en pleno invierno?
Utilizar heatmaps es igual de conveniente y conlleva pocas desventajas. Ofrecen datos de uso muy precisos y justo del lugar y el momento que necesitas.
Sin embargo, conviene recordar que son una herramienta con un objetivo muy concreto y, por tanto, limitado.
Un mapa de calor web te muestra en qué zonas de una página (títulos, textos, banner, CTA, formulario…) se detienen más usuarios. Pero no va a decirte por qué.
Para esto necesitarás más herramientas de análisis que expliquen el comportamiento de tus usuarios y emplear toda tu capacidad para deducir a qué se debe que unas partes funcionen mejor, si son las que buscabas destacar y si tienes que cambiar tu diseño para conseguir otros resultados.

Herramientas para crear mapas de calor
Mapas de calor gratis
- Hotjar: Es un servicio de heatmaps que incluye un plan básico gratis ilimitado, para siempre. Su único límite son 2 000 visualizaciones de páginas por día. Incluye informes, pero más modestos, y almacena tus datos de análisis durante un año.
- Yandex Metrika: Pertenece al gigante ruso Yandex, un buscador online que ofrece herramientas de análisis gratuitas como mapas de calor. También te permite obtener mapas de scroll.
- Dugwood: Es un software open source gratuito que puedes descargar e instalar para crear mapas de calor gratis de cualquier página en HTML.
Mapas de calor de pago
- Crazy Egg: Es uno de los servicios de heatmaps más populares, para empezar por su precio accesible, desde 24 dólares al mes. Este plan básico incluye hasta 30 000 visualizaciones, pero puedes contratar un nivel Pro hasta 500 000 visualizaciones diarias. Es el software de referencia para compañías como Dell, Etsy y Yahoo.
- VWO: Es otro software de pago que ofrece una completa gama de análisis basado en mapas de calor. Sus heatmaps son empleados por marcas como eBay, Target y Ubisoft. Y si tienes una tienda online, ofrecen plugins de integración con plataformas de ecommerce como Magento y Shopify.
→ Relacionado: 7 claves de experiencia de usuario que debes aplicar ya
Qué es el eye tracking
Eye tracking es un servicio tecnológico que mide el comportamiento ocular del usuario ante una página web o estímulo visual, como el movimiento del ojo, la dilatación de las pupilas y los parpadeos.
Esta tecnología se basa en la teoría de que la mirada revela dónde se está centrando la atención de la persona, qué elementos le provocan mayor o menor interés, y qué pasa por alto.
Ventajas
- Da pistas acerca de cómo funciona un diseño para el usuario, y qué elementos son atractivos y cuáles no.
- Permite adaptar mejores patrones de atención de lectura y consulta, creando un diseño más natural.
- Revela mejoras que pueden aplicarse en una página para usuarios con necesidades especiales o problemas de visión.
Inconvenientes
La tecnología de eye tracker es bastante costosa. Se necesitan sesiones con usuarios de prueba y equipos especializados, como gafas diseñadas para el rastreo ocular. Ambas alternativas son caras y requieren tiempo para realizar los experimentos.
![]()
Herramientas para hacer eye tracking
Gratuitas
De momento, no existen. Medir el movimiento de los ojos de un usuario anónimo implicaría tener acceso a la cámara de su ordenador o móvil. Como puedes imaginar, esto es ilegal, aunque quizá en un futuro distópico no siga siéndolo.
De pago
Si quieres realizar la inversión en un servicio de eye tracker, tienes dos opciones:
- Medición mediante pantallas: La medición ocular se realiza directamente mediante sensores aplicados a una pantalla. Es lo más recomendable para medir páginas web, ya que el usuario está sentado.
- Medición mediante gafas: El usuario se coloca unas gafas especiales para medir cómo reacciona su mirada. Es más empleado para medir reacción a un entorno.
Para estas dos tecnologías de eye tracker hay empresas especializadas como Tobii, Pupil Labs y Smart Eye.
→ Cuida todos los detalles: Cómo ganar la confianza de tus usuarios online
Cómo optimizar la conversión con mapas de calor y eye tracking
Aparte del mapa de calor web habitual, hay más variantes que puedes emplear para analizar el rendimiento de tus páginas:
Mapas de scroll
Los mapas de scroll muestran el tipo de scroll o deslizamiento que hacen los usuarios en las páginas (si llegan hasta el final y en qué punto se detienen). Esta herramienta es muy interesante para averiguar si tus páginas son demasiado largas y deberías acortarlas, o cambiar la ubicación de tus datos más relevantes, CTAs, botones y formularios según en qué punto de la página el usuario tiende a cerrarla.

Mapas de movimiento
Los mapas de movimiento muestran cuál es el recorrido del ratón en la visita a una página, y dónde se producen pausas y cambios de movimiento.

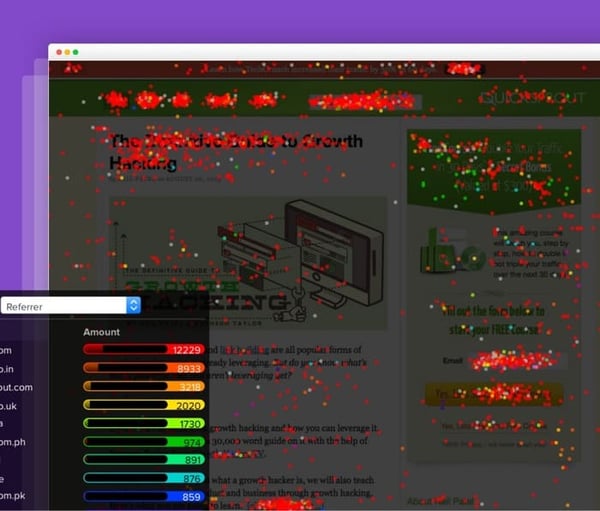
Mapas de confetti
Visualmente son una locura: los mapas de confetti muestran en color todos los clics que se han hecho en una página. Absolutamente todos.
¿Para qué sirve esto? No te ofrecen datos estadísticos, pero pueden revelarte zonas donde tus usuarios han intentado interactuar: ¿quizá descargarse una imagen? ¿Tienden a clicar en un elemento no interactivo? Haz cambios en tu diseño conforme a esta información.
Esta herramienta también puede completarse con la visualización del número total de clics en cada punto de la página, para saber con exactitud dónde se está produciendo más actividad.

Ejemplos prácticos
Rediseño de página web
Ese temido momento al que se enfrentan muchas marcas, negocios y tiendas online que quieren refrescar su imagen o han visto que sufren problemas de conversión.
En un gran número de casos, las bajas cifras de conversión en una página se deben al diseño. Algo no funciona y está provocando que el usuario se frustre y cierre la pestaña para no regresar.
Los mapas de calor son un método rápido y fiable para conseguir datos cuantitativos con los que mejorar la calidad de tus páginas:
- Mejora la extensión de cada página.
- Potencia los elementos que atraen más atención (¿menos texto?, ¿más gráficos?, ¿CTA más destacado?).
- Recorta las áreas que siempre pasan desapercibidas.
- Hace que la visita a tu página sea mucho más limpia, intuitiva y fácil.
→ Para saber más: Claves y tendencias en diseño web
Análisis de experiencia de compra
En una tienda online, ofrecer un proceso de consulta y pago ágil es fundamental para ganar ventas.
El software de mapas de calor y eye tracking en una página web reúne la información necesaria para evaluar:
- En qué información de la página de producto se fijan los usuarios, y si hay mejoras que puedes aplicar a los datos mediante una solución de Product Information Management (PIM).
- Si tus compradores identifican fácilmente la barra de búsqueda, los menús y los botones de añadir a la cesta, guardar para más tarde o en una lista de deseos.
- Si las pantallas del proceso de pago atraen los clics a los lugares adecuados.
→ ¿Pierdes muchos clientes? Esta es la manera de mejorar la retención
Tests A/B
Tanto si quieres probar un nuevo diseño de web o landing page como variantes de un CTA o anuncio, los heatmaps y eye trackers son recomendables para evaluar distintas opciones. Te mostrarán enseguida cuál está captando más atención y clics y consiguiendo que el usuario pase más tiempo en pantalla.
Conclusión
No necesitas contratar a un hombre del tiempo para explicarte cada mañana el mapa de calor de tu web: basta con uno de estos sencillos software para conseguir datos importantes.
Conviértelos en tu nueva herramienta para mejorar tu contenido y la experiencia de tus usuarios y clientes. Un PIM te permite incorporar enseguida los cambios a tu información web y de catálogo que has detectado gracias a la tecnología heatmap.
Prueba gratis Sales Layer PIM para conseguir un mapa de calor al rojo vivo.