Desbloquear.
Abrir.
Añadir a la cesta de la compra.
Pagar.
Aunque Internet ha hecho más sencillo investigar productos, marcas y puntos de venta, la verdad es que cada vez se reduce más el tiempo dedicado a ese proceso.
Poder localizar un producto o servicio en una app móvil, que permite la consulta tanto online como offline, es la vía de acceso más rápida para los consumidores y una plataforma de éxito para las empresas.
Ahora bien, el boom de las apps y el m-commerce (compras a través de dispositivos móviles) causó que muchos ejemplos se hicieran rápido y mal. Antes que cuidar la calidad del contenido y el diseño, las marcas se lanzaron a conseguir su presencia en la Play Store o la App Store.
¿El resultado?
Cientos de reseñas negativas de consumidores quejándose por apps de tiendas online poco intuitivas, lentas, con catálogos incompletos, imágenes pequeñas, falta de datos clave…
Y no es cosa de tu tienda del barrio: hasta grandes como IKEA han tenido que desandar lo andando y aprender mucho hasta ofrecer una buena experiencia de app de e-commerce.
Te ayudamos a identificar y evitar los 10 errores más comunes en diseño de apps para e-commerce:
- Onboarding demasiado largo
- Demasiadas funciones
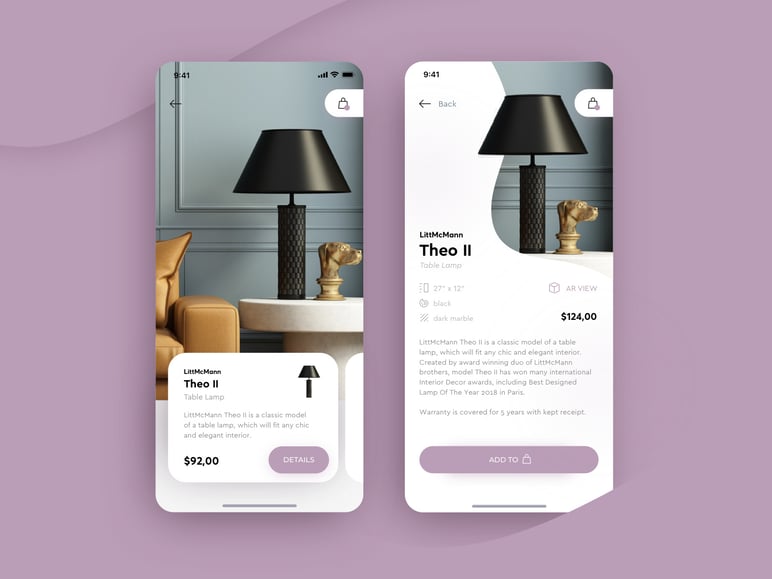
- Escasa información de producto
- Fotografías limitadas
- Navegación confusa
- Sin personalización
- Registro obligatorio
- Largo proceso de pago
- Desconexión omnicanal
- Elementos emergentes
→ Descubre por qué las microinteracciones son la clave de un diseño online
Onboarding demasiado largo
¿Personalizar la experiencia de la app lo máximo posible o hacer un inicio rápido?
¿Automatizar el reconocimiento del país del usuario o dejarlo a su elección (en caso de que use bloqueadores de geolocalización)?
Todo tiene pros y contras, y la clave al elegir es que se favorezca la agilidad de consulta.
Por ejemplo, puedes incluir una primera pantalla de selección de país e idioma, y que aparezca cada vez que el usuario abre la app, o recuerde la elección de su primera visita.
Después, la app debería redirigir a un panel principal o Home en el que sea fácil identificar los menús principales de consulta de catálogo. Es habitual y efectivo incluir un carrusel de banners con imágenes o GIFs que destacan distintas categorías, nuevos lanzamientos, promociones o incluso eventos externos a la app. Sin embargo, nunca debe obligarse al usuario a ver esos elementos antes de poder acceder al menú o barra de búsqueda, ni éstos estar demasiado camuflados en el diseño.
Demasiadas funciones
Desplegable de categorías del catálogo (y sin demasiados subgrupos). Campo de búsqueda de términos clave. Área de cuenta personal. Cesta de la compra.
Son sólo cuatro iconos, y normalmente universales: unas barras, una lupa, una silueta de una persona y un carrito.
La sencillez es la reina en el diseño de apps para e-commerce, pues las pantallas son más reducidas de tamaño y la vista necesita identificar fácilmente lo que busca.
Ser sencillo no significa ser simplón. Siempre es mejor comenzar con lo esencial y ampliar en la medida de lo necesario, en lugar de montar una app cargada y compleja en la que haya que ir retirando funciones redundantes (creación de múltiples listas de deseos, galerías de productos personalizadas, simuladores de ambientes o estilos, contenidos de blog o vídeo relacionados…).

Escasa información de producto
El comprador quiere consultar rápido, pero no va a tomar decisiones a la ligera.
Ante el limitado espacio de una pantalla de app, muchos negocios consideran que debe reducirse la cantidad de información aportada.
Las fichas de producto en una app de e-commerce deben ser igual de relevantes y exhaustivas que en cualquier otro canal. La ayuda viene de parte del diseño: destaca las descripciones y los datos clave según el tipo de producto (dimensiones en un mueble, tejidos en una prenda de ropa, calibre en una herramienta de bricolaje…), y deja la información más completa reservada a un desplegable.
El peso de la información de producto está determinando el éxito y crecimiento en las conversiones de ventas desde apps de e-commerce. Las herramientas de gestión de datos de producto como un sistema PIM son el complemento imprescindible para conectar la información de producto correcta con una app y mantenerla actualizada con los demás canales (lanzamientos, stocks, promociones…).

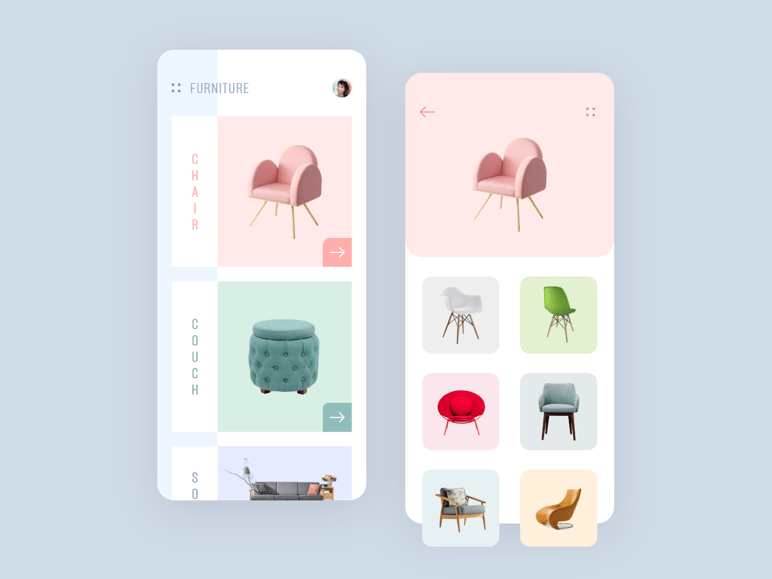
Fotografías limitadas
Para evitar problemas de velocidad de carga, muchas marcas optan por reducir las imágenes de sus productos en la app a sólo una destacada o a menor variedad de fotografías.
Gran error.
El diseño limpio y de fondos blancos recomendado para cualquier app de e-commerce está al servicio de las imágenes.
Las fotografías determinarán si el comprador agrega un producto a la cesta o no: deben adaptarse al formato vertical y horizontal de pantallas móviles, permitir la función de zoom (imprescindible en pantallas pequeñas), y combinar imágenes de tipo catálogo (con productos en modelo, escena o ejemplo de uso) con retratos de producto sobre fondo blanco y distintos ángulos.
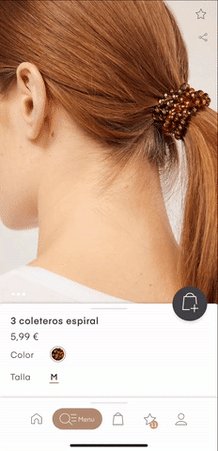
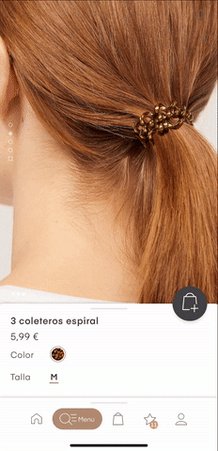
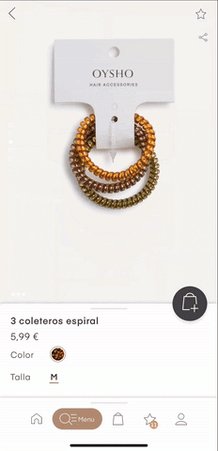
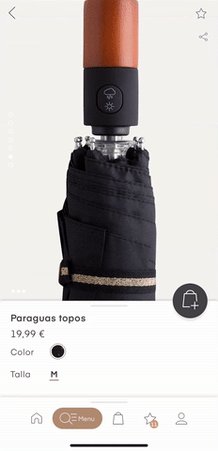
Eso sí, tal vez no todos los productos necesiten tantas imágenes. Así lo hace Oysho: la ficha de unos coleteros se limitan a cuatro imágenes, mientras que un paraguas plegable tiene más referencias para mostrar todas sus funciones.


→ Te interesa: Cómo influye la compresión de imágenes en la velocidad de carga web
Navegación confusa
Una app no se visita del mismo modo que una página web o una tienda física.
Puedes partir de un mapa claro y lógico para cualquier tipo de industria y comprador, pero es recomendable emplear herramientas de análisis que identifiquen en qué áreas de la pantalla se detienen más los usuarios de la app, qué zonas o botones pulsan, y qué pasos se repiten más al pasar de unas secciones a otras.
Estos datos permitirán refinar la navegación dentro de la app, destacando en qué categorías hay que acortar el acceso, qué elementos hay que priorizar en la pantalla y cuál es el camino más rápido desde el producto hasta la cesta de la compra.
→ Aplica estas 10 microinteracciones para un mejor diseño digital
Sin personalización
¿El secreto para llamar la atención en una pantalla pequeña de smartphone? Los seres humanos no somos muy distintos de un Golden Retriever.
¿Ardilla?
¡Casi! Las microinteracciones son elementos de diseño web y en app que muestran un mensaje o acción de forma visual. Es importante personalizar la app con interacciones claras y llamativas que resuman mensajes de confirmación y aviso. Por ejemplo, al añadir un producto a la cesta de la compra, al avanzar en el proceso de compra, finalizar un pago, salvar un producto en una wishlist…
Otro elemento muy fácil de personalizar y que los compradores suelen agradecer es el teclado integrado en la app, alfanumérico o numérico. Puedes incorporar un diseño que hace más fácil teclear datos o contraseñas, con teclas de mayor tamaño, de diseño homogéneo con el resto de la app.
Registro obligatorio
Uno de los principales motivos por los que un consumidor no completa una compra en una app es obligarlo a crearse una cuenta.
No te quitamos la razón: este paso es muy útil para las marcas. A cambio del registro se consiguen datos del comprador y un nuevo e-mail para el listing. Pero el usuario de apps suele actuar mucho más rápido que en compras desde otros dispositivos como ordenadores, y no siempre tienen tiempo o ánimo de detenerse a crear una cuenta.
Ofrece la opción de compra sin registro o como invitado. O, si resulta imprescindible para tu estrategia de marketing, pónselo fácil al comprador con un registro a través de su cuenta en alguna red social o servidor de correo electrónico como Gmail.

Largo proceso de pago
Seguro que te has visto en esta situación: entras al supermercado para coger una lata de aceitunas y, al llegar a la zona de cajas, ves que te toca esperar 10 minutos.
La ventaja de la compra online es que buscar un producto y añadirlo al carro de la compra es más rápido que nunca. No lo estropees haciendo que el comprador se encuentre con una larga espera cuando estaba a punto de abandonar la tienda.
En compras online vía app significa que el checkout debe contar con pocos pasos (pero siempre de forma certificada y segura para el usuario). No abuses de campos de información obligatorios e intenta que todo se reduzca a una o dos pantallas, sin necesidad de abandonar la app.
¡Nota importante! Si cuentas con teclado personalizado, desactiva la opción de auto corrección en los campos de registro y pago, pues puede obligar al comprador a repetir sus contraseñas, provocar errores y frustración poco favorable para la experiencia de compra en app.
Desconexión omnicanal
Todo ha ido como la seda: el usuario ha podido comprar lo que quería en tu app en un par de minutos.
A día de hoy, ninguna app es una isla. Necesitas conectarla con el resto de los canales de venta, de forma bidireccional. Incluso con tus canales offline: puntos de venta físicos, representantes de ventas, stands en ferias, presentaciones…
Incentiva la descarga y consulta en tu app y crea una red omnicanal en la que el usuario puede consultar tu catálogo desde cualquier lugar y encontrar en todas las plataformas información consistente.
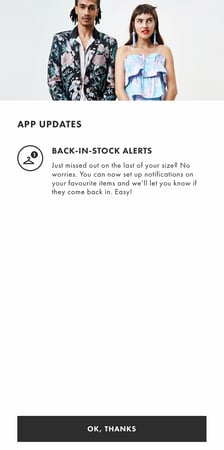
Elementos emergentes
El mayor enemigo de los compradores online: los pop-ups.
El auge de los bloqueadores de anuncios hace que estos elementos no sean muy rentables, y suelen molestar al usuario. Procura reducir al máximo su presencia en apps, aunque puedan ser útiles de vez en cuando a modo de recordatorio (“Tienes X productos en tu cesta de la compra”), o con una promoción temporal.

¿Listo para meterte en el bolsillo de tu audiencia a través de una app para smartphones y tabletas?
Prueba nuestra demo gratuita de 30 días para que organizar la información de producto en un PIM te ahorre mucho tiempo de perfeccionar o lanzar tu app para e-commerce.